Case Study: Prodigies Bells
What's the client's line of business?
Prodigies is a streaming, subscription music program for early age children. Their mission is to instill a musical foundation in kids – theory, harmony, pitch, and so on – in order to foster lifelong music appreciation.
In the program, kids play along to educational videos taught by Mr. Rob (Rob Young, CEO of Prodigies). They play with accompanying instruments (such as bells), but they can also play along with the phone/tablet app, Prodigies Bells.
You can think of the service as Netflix meets Blue's Clues meets Guitar Hero:
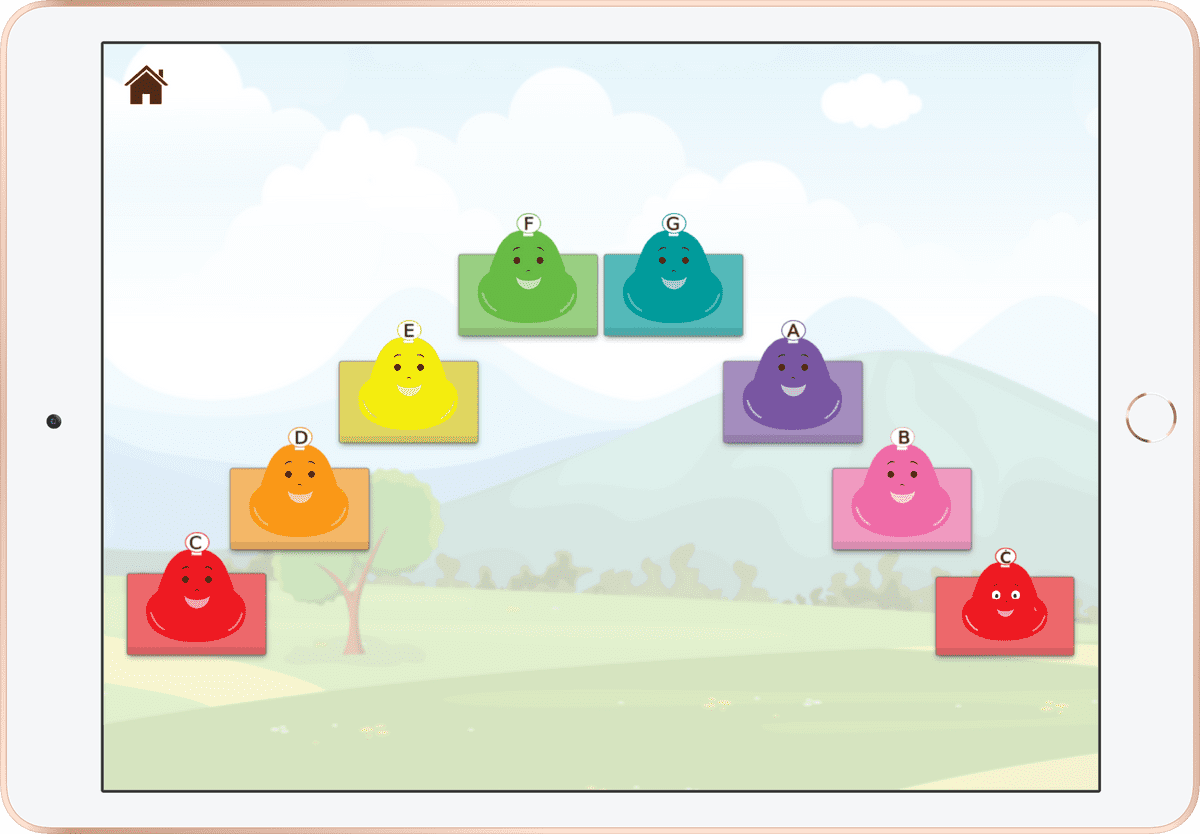
The accompanying app is freely available on the major app stores (App Store (iOS), Google Play (Android), Amazon Appstore). Even in isolation from the main streaming service, the app is great fun to play with:
What problem did the client face?
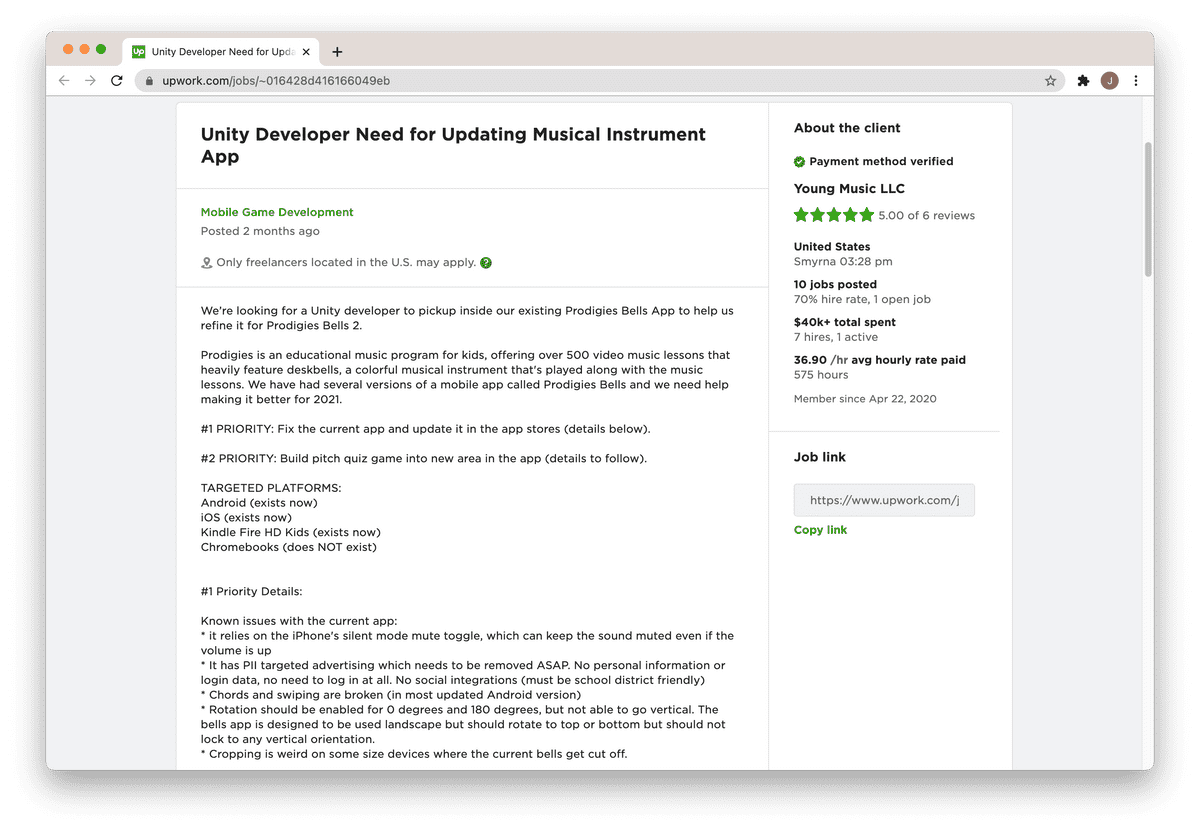
I came across their Request For Proposals (RFP) on Upwork, which was posted by Henry – the project manager at Prodigies:
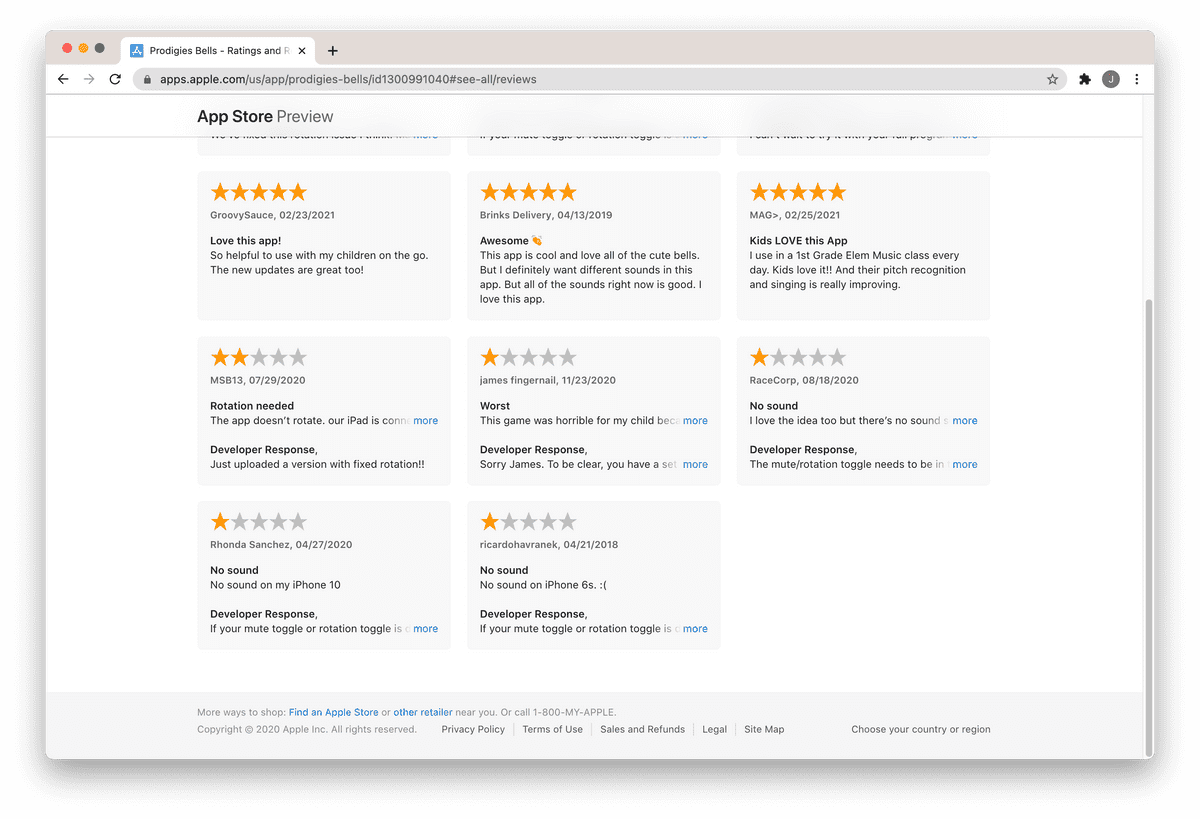
As Henry described, v1 of Prodigies Bells suffered from some glaring usability problems, and led to several poor reviews:
Many Prodigies lessons focus on a few (or one) bells for reinforcing musical concepts of pitch, rhythm, and melody. As such, Henry also wanted to overhaul the app to support specific, "lesson bell" layouts – in addition to the two existing layouts:
In response to their Upwork post, I documented a plan for solving their usability problems, and reached out. I pitched them on my years of experience in building JavaScript apps, and also mentioned my musical education.
Ultimately, they were very impressed with my effort, and we agreed to formally begin a work contract.
What was the client process?
At the start of any job, I write a detailed Project Document that details the working agreement with the client. This contains:
- Client business goals.
- The definition of done.
- The scope of work: milestones and task breakdown.
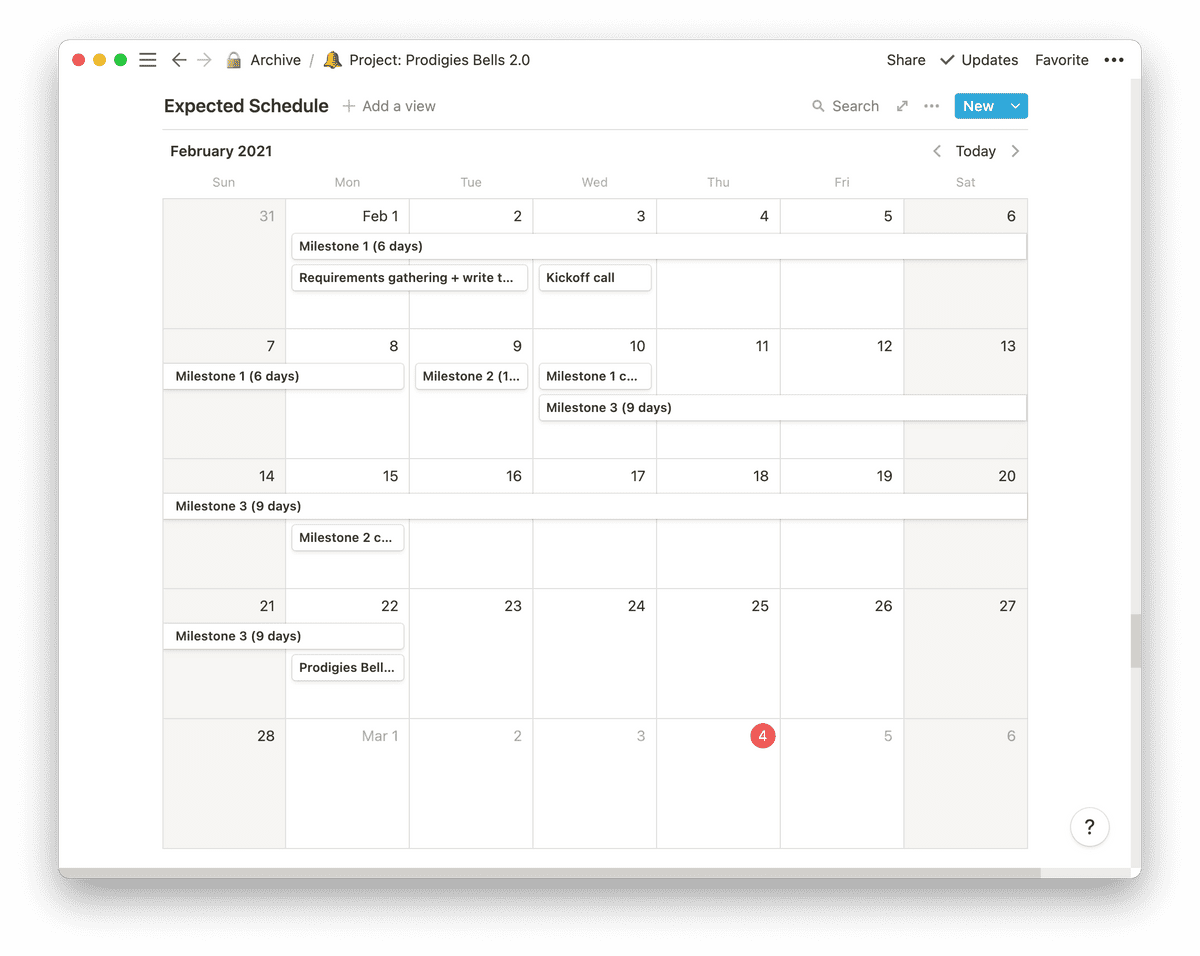
- The expected schedule.
- The total cost.
- Communication expectations.
Once established, I hop on a video call with the client, so that I can present the terms of the contract and address any concerns.
This eliminates ambiguity, and ensures a smooth client relationship for the duration of the project.
What was the solution?
For this project, I handled all software development responsibilities – from UX design, to C# scripting, to app store submissions.
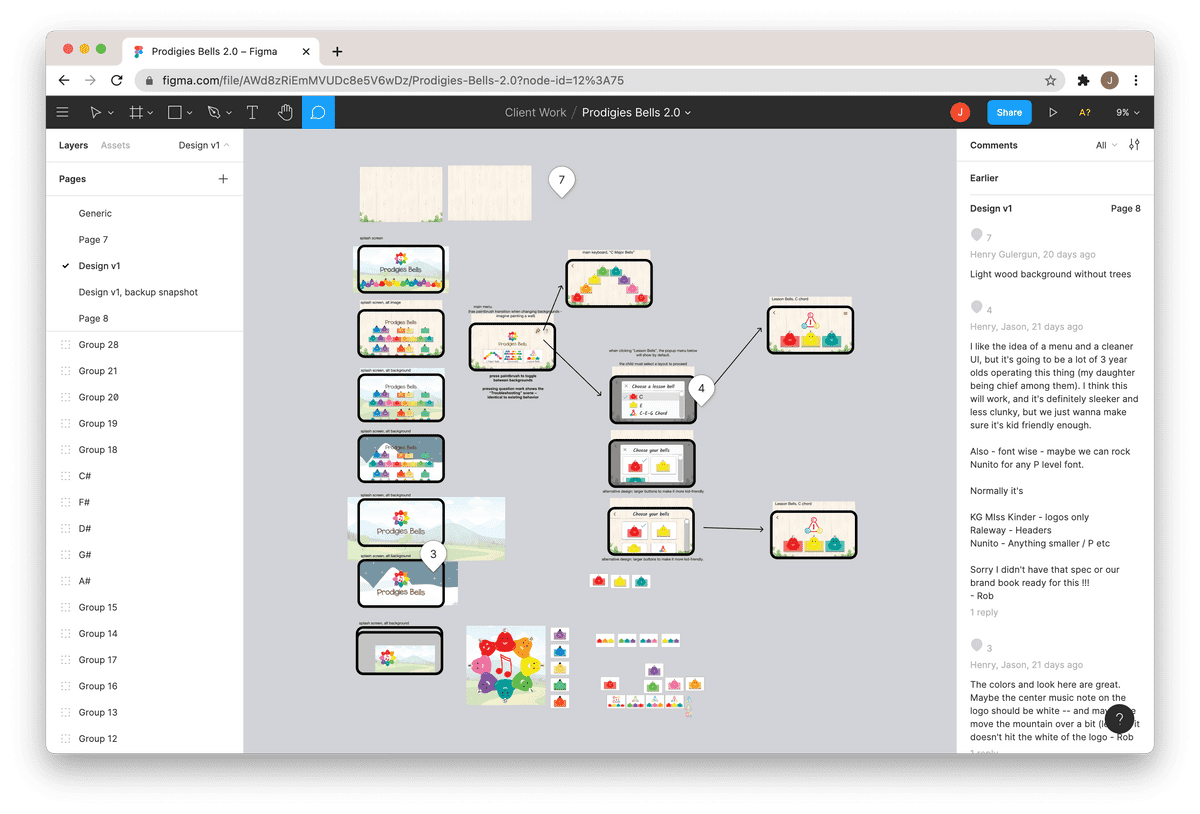
Although I lack a formal design background, I put on my designer hat and sketched out design variations in Figma. Figma allowed the client to comment on particular aspects of the design, and ensured a tight feedback loop:
Prodigies Bells is designed for children aged 2 to 6, so we wanted the app to be maximally accessible.
Terse headings, big images, and simply animated feedback were our design pillars.
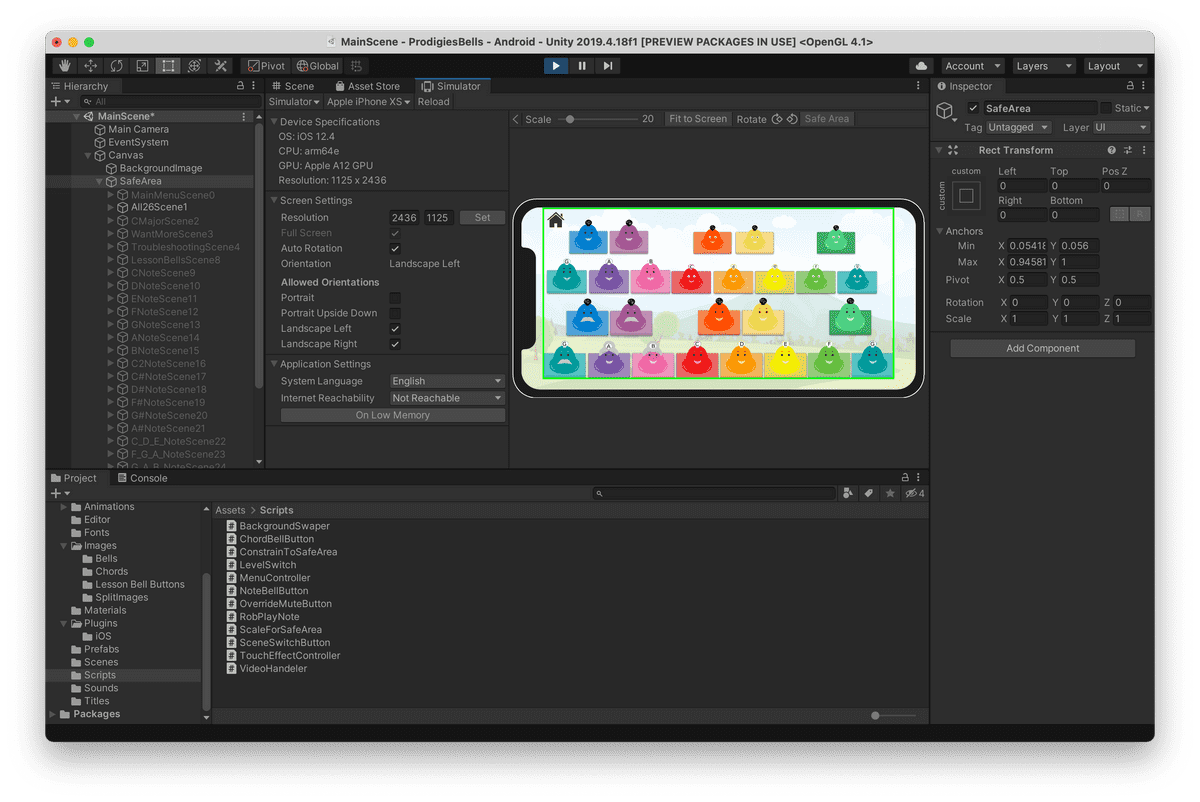
While the app is not technically complex, I flexed (pun intended) my knowledge of Unity UI, Auto Layout components, and Device Simulator to ensure the app looks great on all devices. To handle those pesky iPhone notches, I wrote a script to downscale the app layout whenever the Screen.safeArea.width didn't match the device width:
Finally, after choosing and implementing the new design, I submitted Prodigies Bells 2.0 to app stores. The submissions went live the next day on February 23 – staying exactly on schedule:
In total, the project took around 6 weeks to complete.
What was the business impact?
With the Prodigies Bells app fully refurnished, the client responded to poor reviews on the App Store, and sent out an email update:
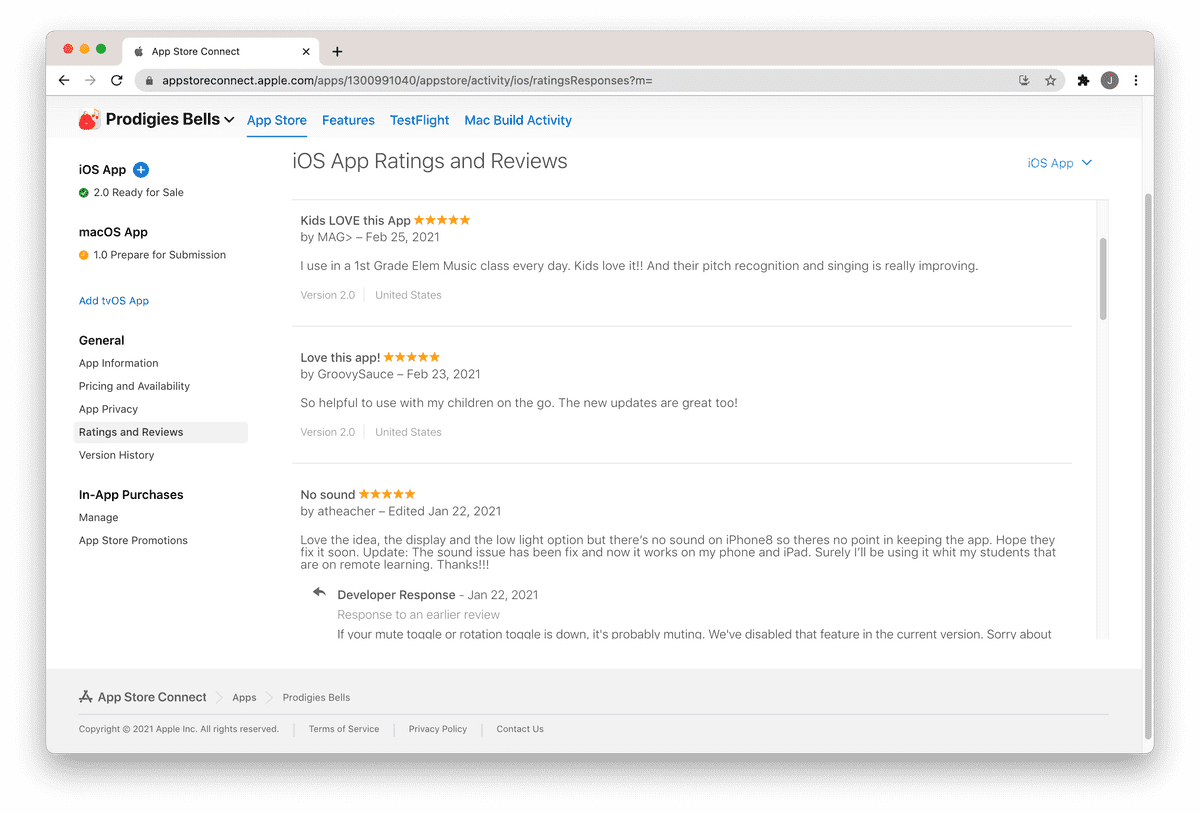
The end result? A few users revised their rating to 5 stars, and left positive comments about the new experience:
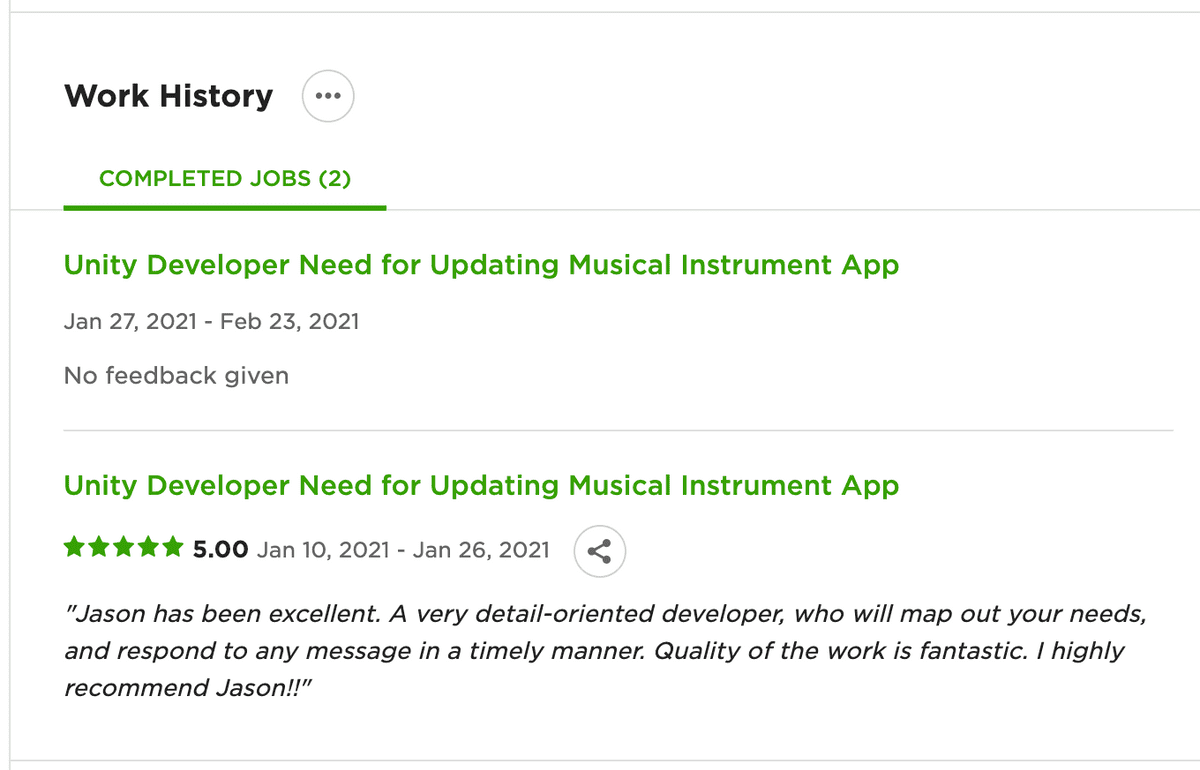
Henry was also happy with the end result, and left a wonderful testimonial at the end of the project:
I greatly appreciated working with Henry and the Prodigies team, and hope this project is the start of a fruitful relationship.
Request a project quote
Have a game or mobile app that needs dev help? Then let's work together.
Shoot me an email at jasontu4@gmail.com with details about your project, and I'll get back to you within the next business day.