3 common pitfalls when using Unity's LineRenderer, and how to fix them
If you've ever worked with Unity's LineRenderer component, you'll know that it's kinda tricky to work with.
Your LineRenderer might be jagged, or not smooth:
Your LineRenderer isn't drawing the color that you want:
And like any built-in component in Unity, it's hard (at first) to grasp what all the inspector options and scripting APIs do:
If your initial experience with LineRenderers was as frustrating as mine, you're in the right company. 🙂
Because in the rest of this blog post, I'll outline some common gotchas that you'll experience when using LineRenderer in your Unity game, and how to fix each problem.
Let's get started.
Table of Contents
1. "Help, my LineRenderer is magenta!"
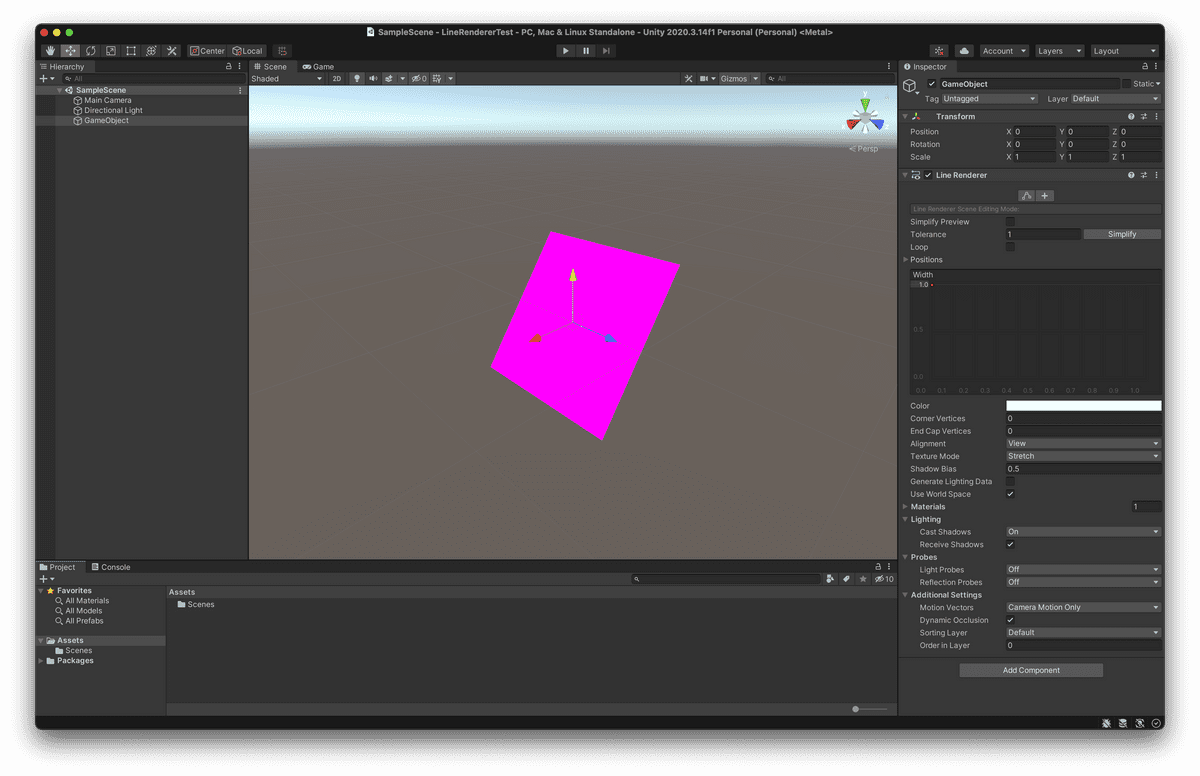
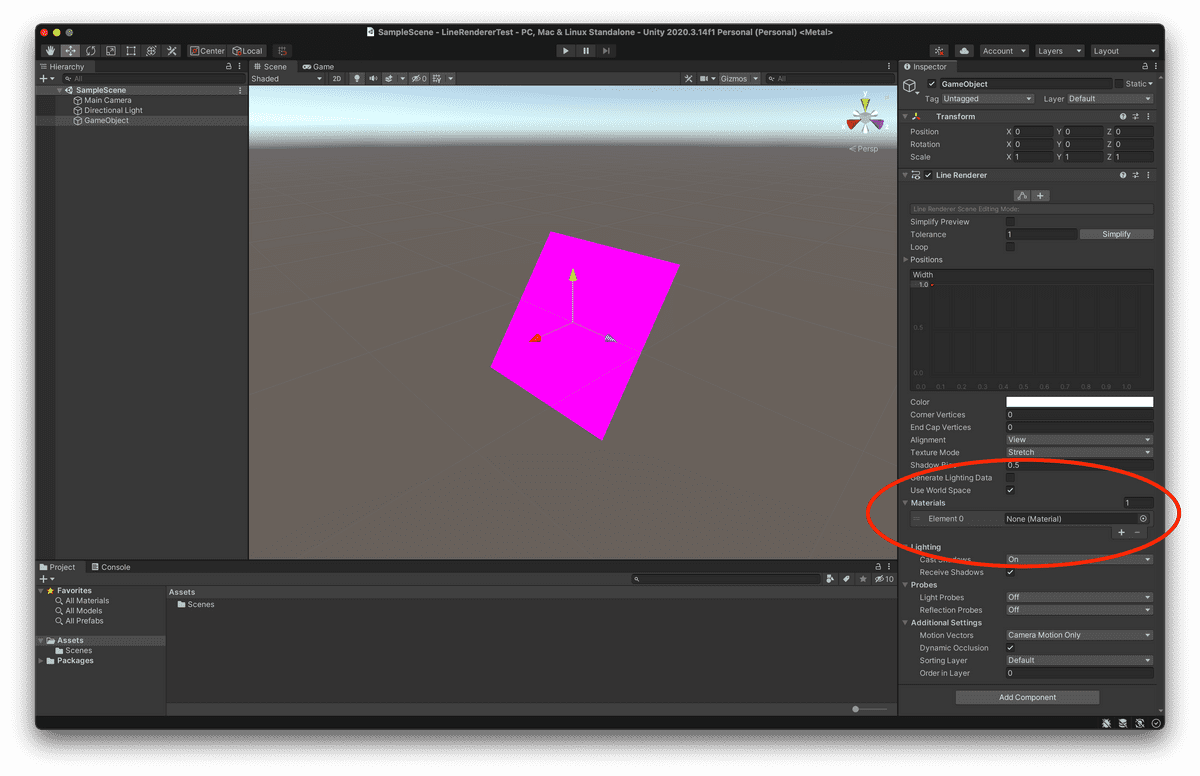
When creating a new GameObject with a fresh LineRenderer component, you might notice that the rendered line is seemingly... magenta?
When you see the magenta color, that's a telltale sign that the LineRenderer's material (and corresponding shader) isn't hooked up properly.
In the Inspector, expand the Materials dropdown to observe that the LineRenderer component currently has no materials:
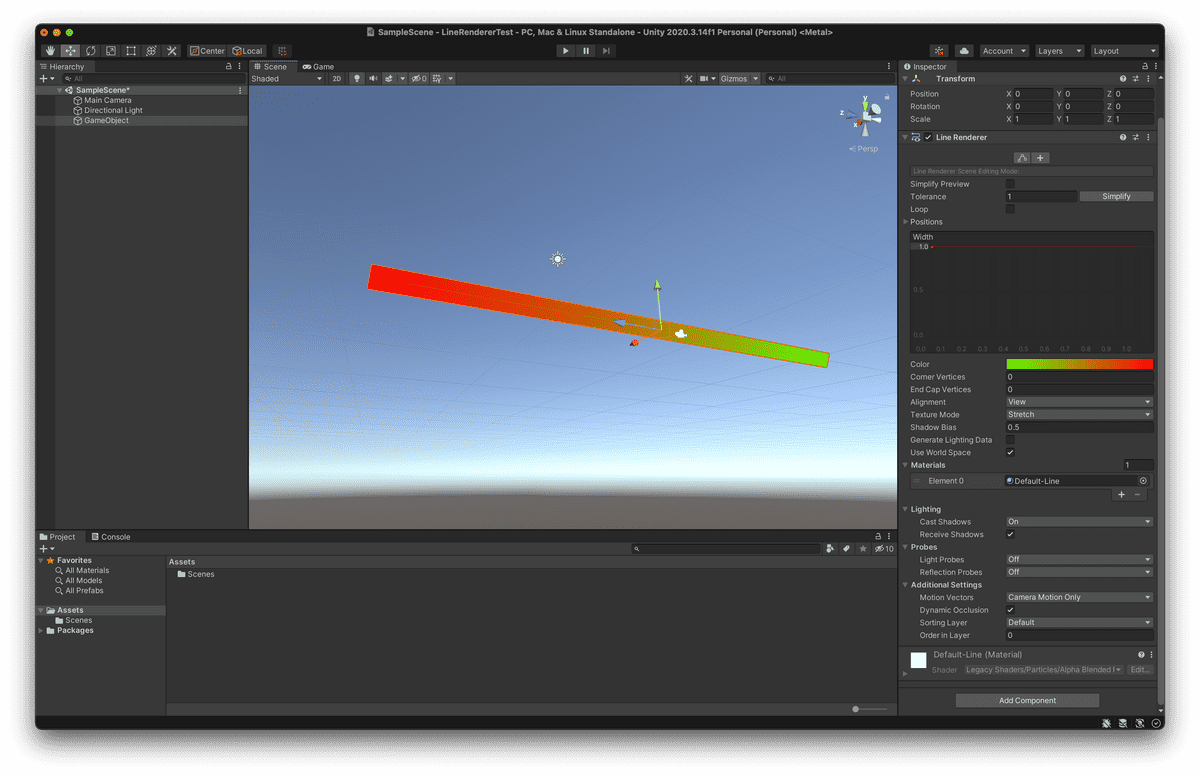
A simple fix is to select the Default-Line material that comes built into Unity.
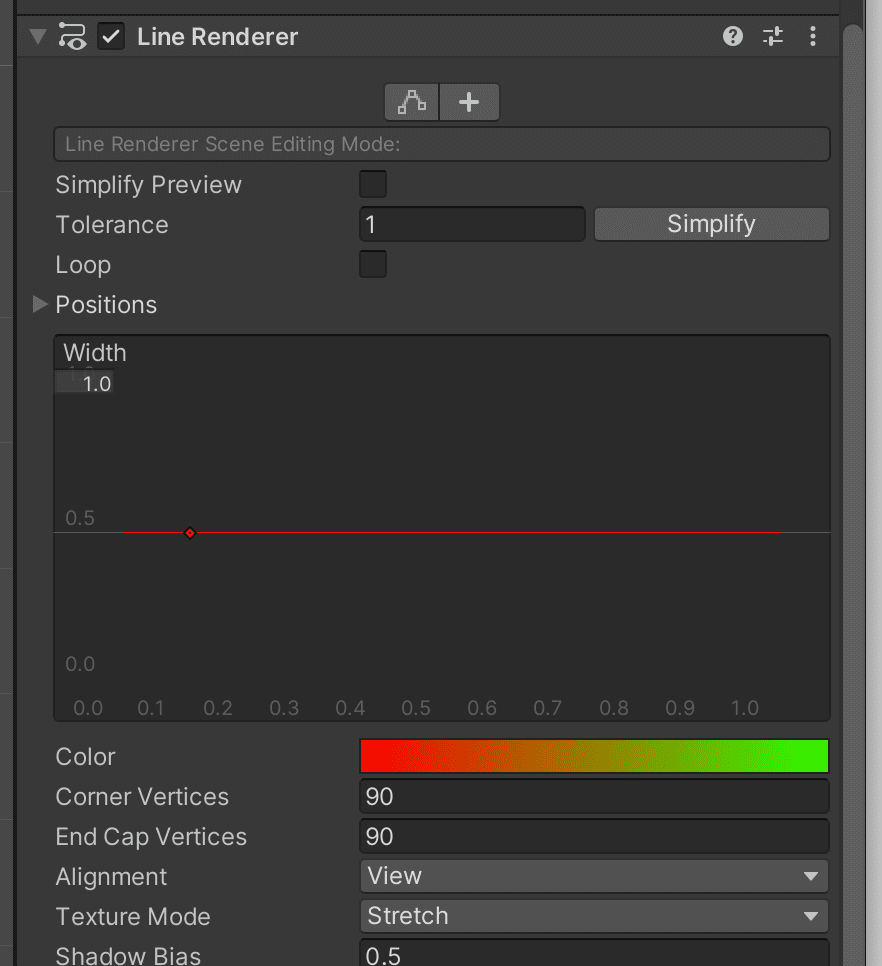
Once set, you can select line colors for the start and end of the line, and see the colors reflected in the Scene view:
2. "My LineRenderer's lines are jagged, what gives?"
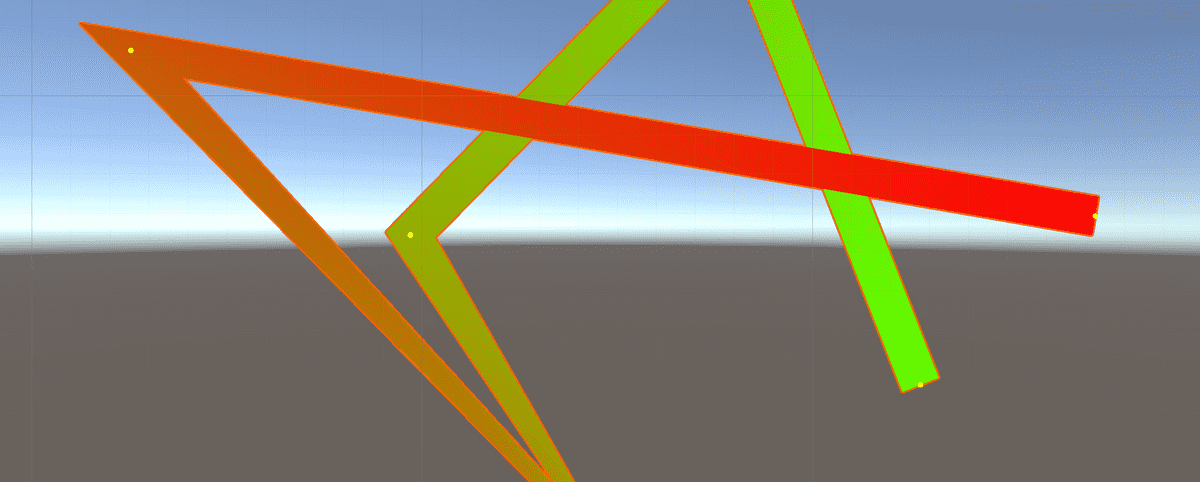
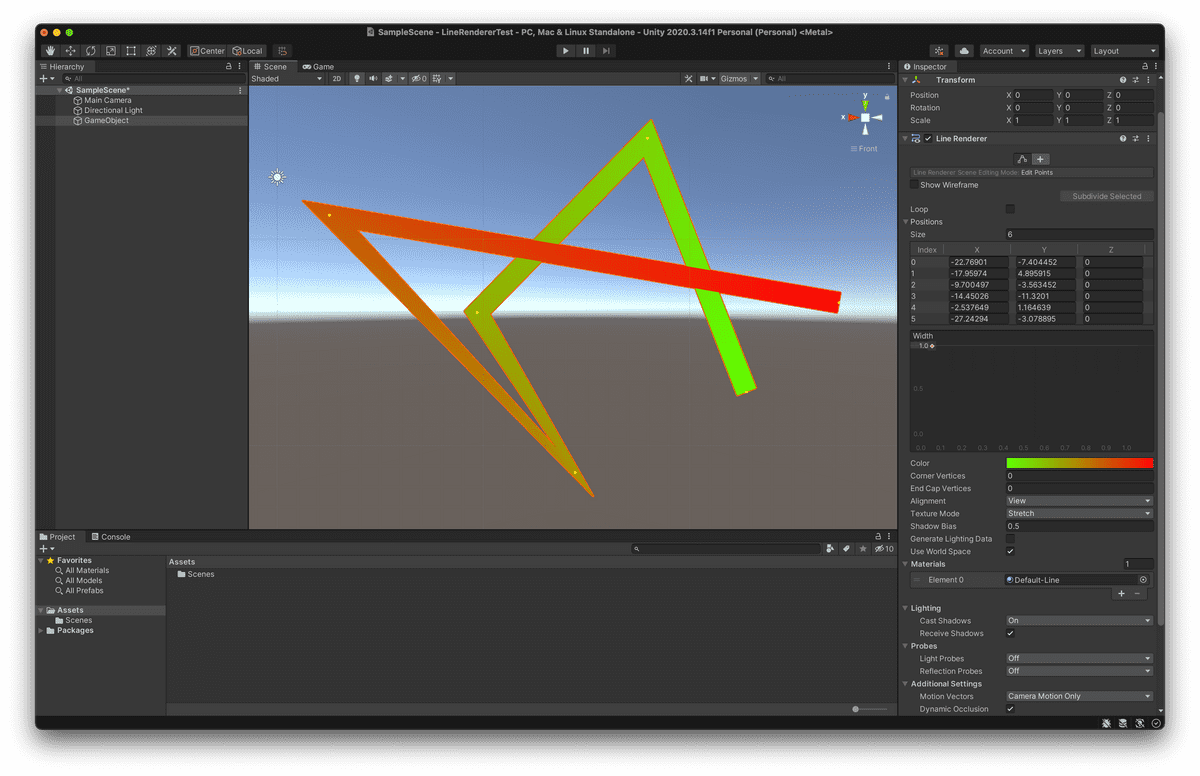
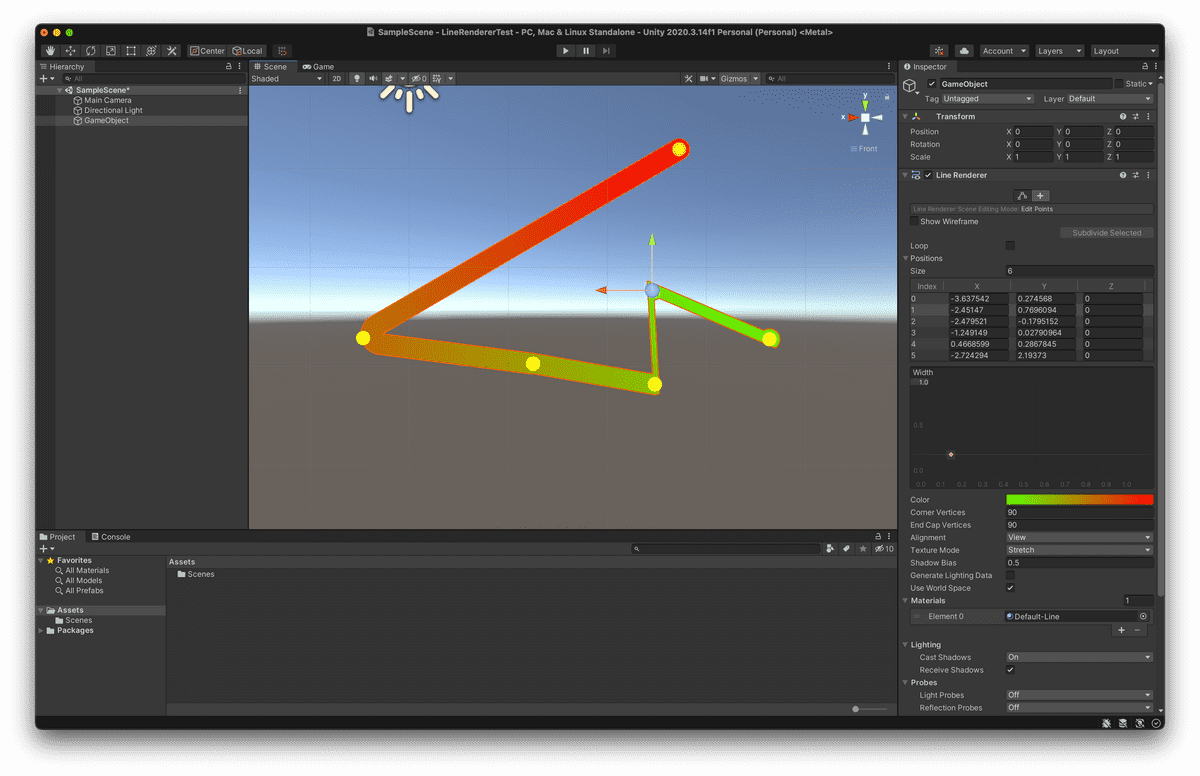
If you have lines that criss-cross on each other, your lines might look strangely jagged at the corners:
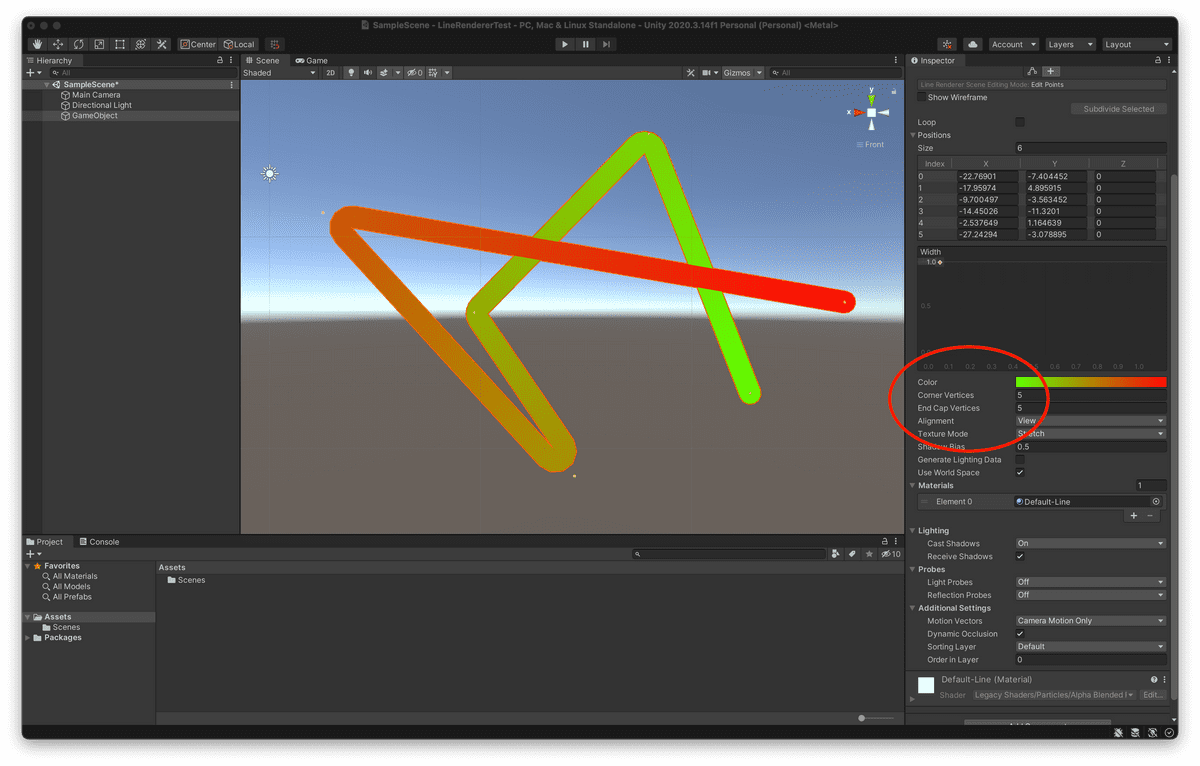
The solution to the line jaggedness is simple: simply bump up the number of Corner Vertices and End Cap Vertices to smoothly round the corners and line ends:
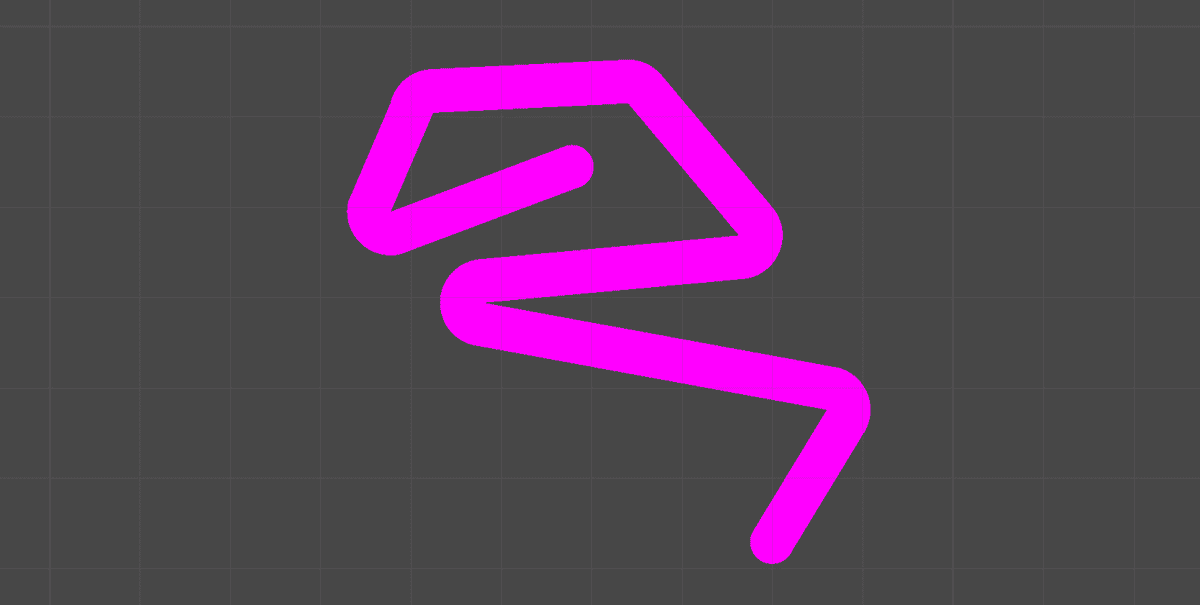
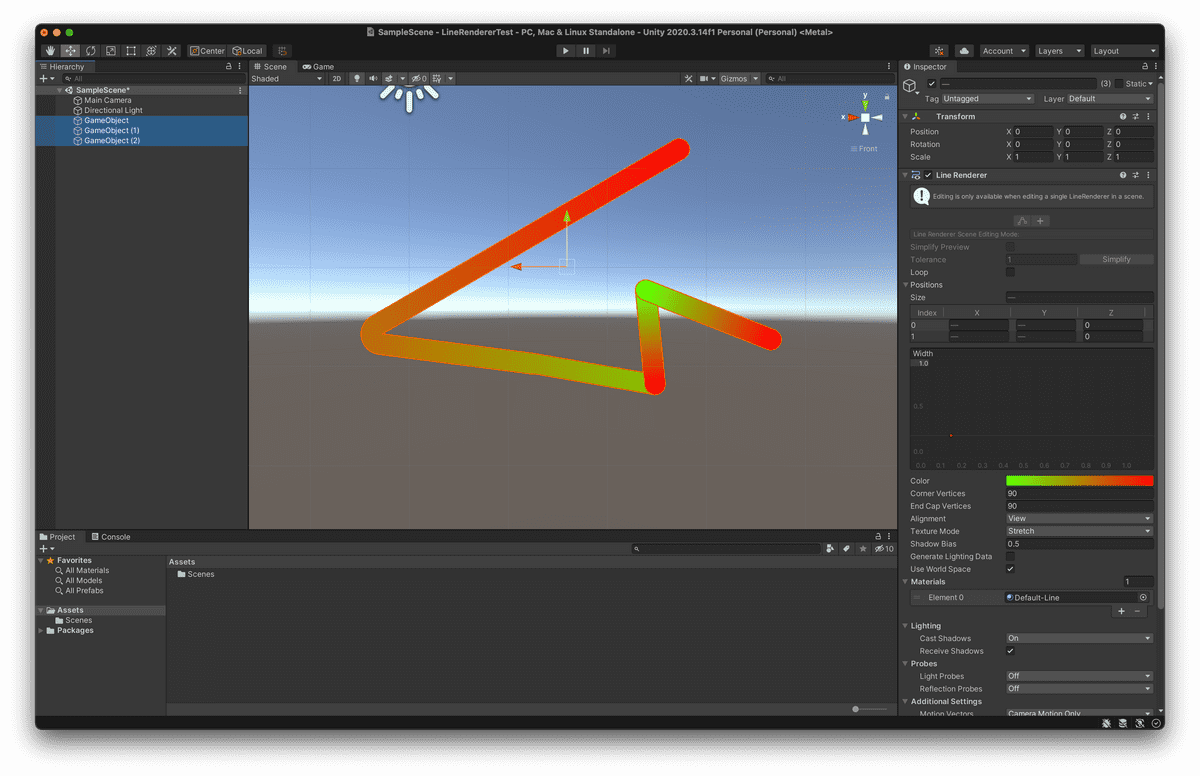
However, sometimes you might still run into the jaggies problem, as in the following scenario:
You'll notice that the Positions in the Inspector are far closer together compared to previous screenshots.
Unfortunately, when the points are less than 1 world unit apart, the jaggies can reappear – even with Corner Vertices and End Cap Vertices cranked up to their max values of 90.
It also seems that LineRenderer doesn't work well when the line is concave, like the line in the screenshot above.
Although not ideal, the solution here is to ensure that there is always a sufficient amount of space (greater than 1 unit) between points. That way, the jaggies become less apparent.
Alternatively, if you must have non-jagged lines that are close together, you can always replace the single, jagged LineRenderer with multiple LineRenderer components:
3. "I set the color of my LineRenderer, but it still isn't showing. Argh!"
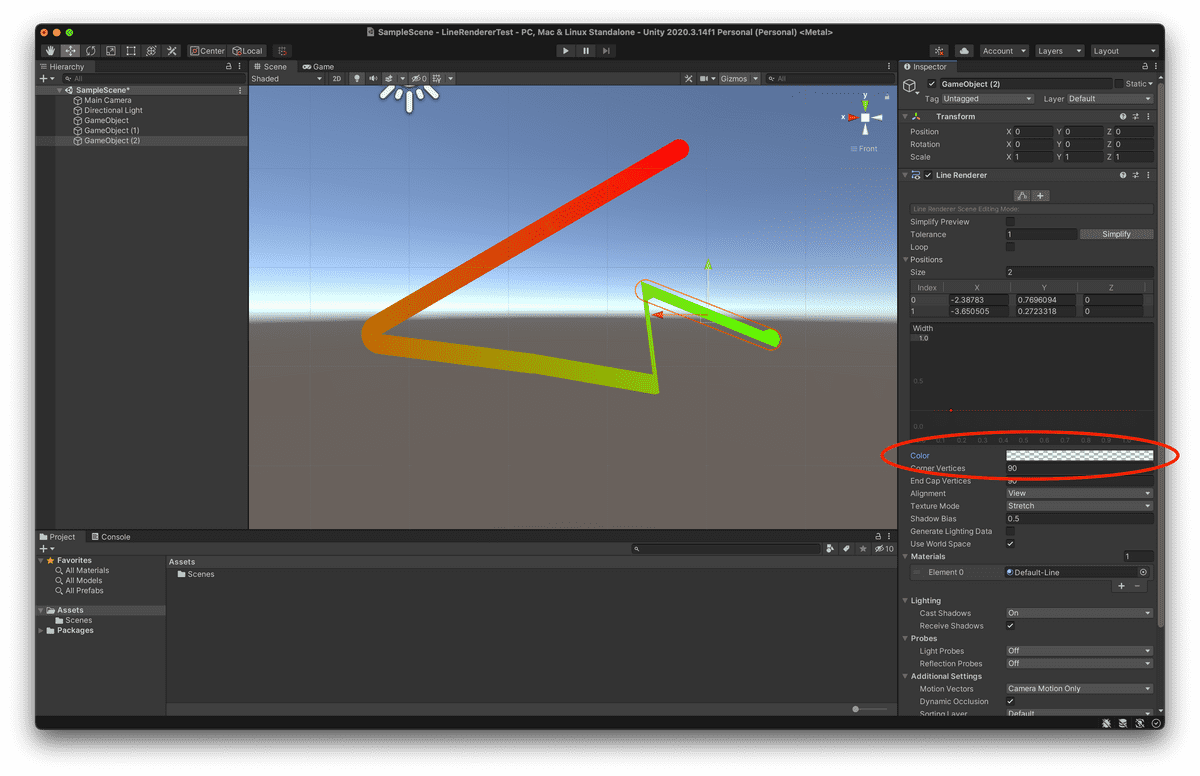
If you're setting the color of your LineRenderer programmatically (through C#), you might accidentally set the color to your desired color at zero transparency:
It's easy to find out if that's the case – take a look at your LineRenderer, and check whether the checkerboard indicating transparency shows up:
If you see the checkerboard pattern, then you know for a fact that you're setting transparent colors somewhere! It's an easy mistake to make.
In summary
LineRenderer doesn't provide the smoothest first-time experience out of the box, but with the gotchas above in mind, I hope that your line rendering experience is a little less frustrating.
For good reason too: you can do draw all sorts of cool stuff with LineRenderer. The infamous Sokpop Collective draws many of their characters programmatically using just lines:

(From Sokpop's game, brume)
And if LineRenderer simply doesn't work for you, you could look into popular alternatives such as Freya Holmer's Shapes package on the Asset Store. It's a far more robust line-drawing solution, but does cost money for a license.