Hospitable Codebases
Let's say that you're the lone developer on a team.
You're working on a codebase that you built. Maybe it's a frontend repo, API, game, monorepo, or what have you.
And things are going swell. You're shipping features left and right. No code review needed, no teammates to slow you down.
Life is good.
Until, on one fine sunny day, a new teammate joins your team.
"Oh snap", you think to yourself. No more YOLO coding, or late-night git commits.
Suddenly, you have to work on this codebase with other people. Their eyes: glazing over the same gnarly code that you hacked together.
The thought of judgment frightens you.
You want your new teammate to have a good time. To invest in your teammate, and make them as productive as you – without them judging your code behind your back. Twice as many devs; twice as many features shipped per sprint.
But... how?
How do you onboard a newcomer onto your codebase, and build software, together?
Well, you're in luck. Because in the rest of this blog post, I go over 3 principles that you can immediately apply to your codebase, so that you can onboard any new teammate without friction.
Let's get started.
Contents
1. Have them draw the big picture.
Often, when teaching a subject, most people assume that they can lecture, and it'll stick.
So you could just sit your teammate down in a room, draw out the architecture for your application on a whiteboard, and it'll stick! Right?
If you're anything like me, a lot of what was said probably went over your head.I beg to differ. I think teammate onboarding should start with the teammate – not you.
Here's what you should do instead:
- Sit your teammate down in a room with a whiteboard. (Or, in these COVID-stricken days, arrange a 1-on-1 Slack huddle.)
- Give your teammate the marker.
- Ask your teammate questions, and guide them along in whiteboarding your application's big picture architecture.
I like using LucidChart (a web-based diagramming software) for this purpose:
Ask them:
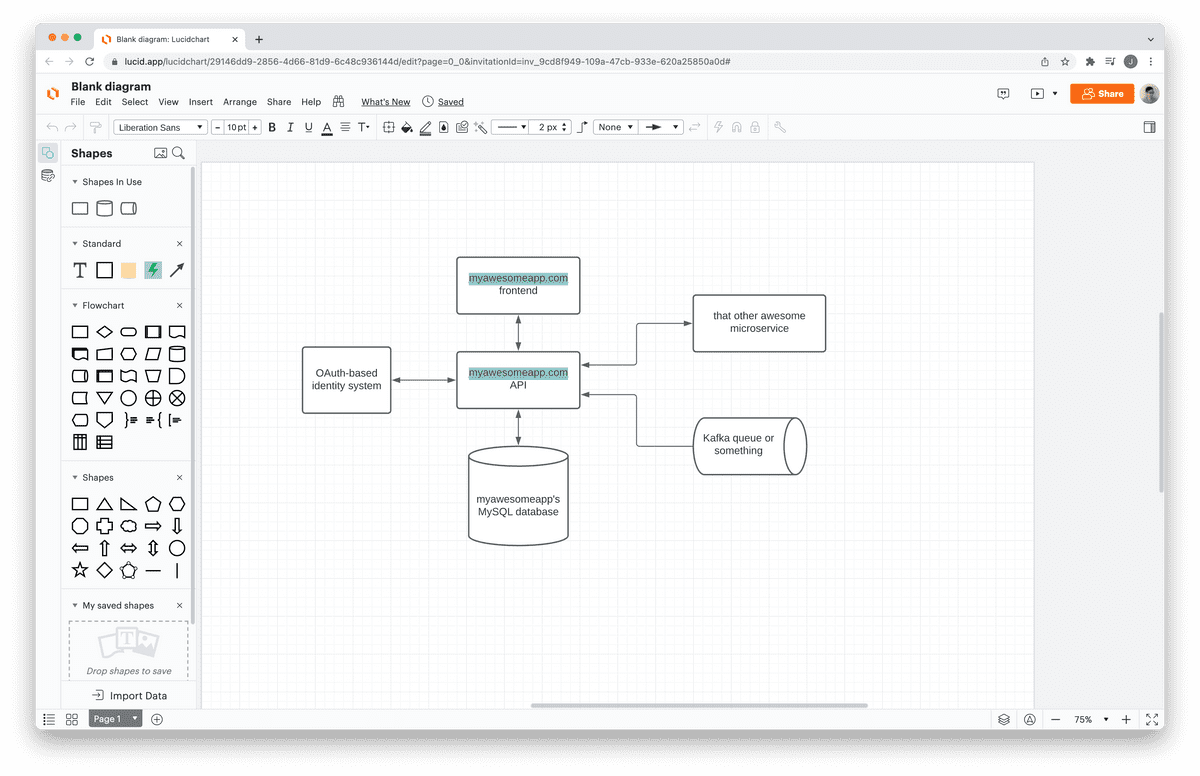
- What business problem is your team's codebase (or system) trying to solve?
- What are the parts of your system?
- What external systems does your system interact with?
Have your teammate fill out the whiteboard with their answer, and guide them along if they are truly stuck:
Why does this work so well? Because you're building from scratch your teammate's mental model of your system.
Remember: you already know how your system works, its parts, and interactions.
And now, you're trying to reconstruct this mental model in your teammate's head – not yours.
Without a firm mental model of a system's parts and interactions, your teammate doesn't see the forest for the trees. They won't have any idea how their code fits into the big picture.
But with this understanding, you empower your teammate to make code-level decisions with the right business and system context.
2. Establish a design pattern.
Every codebase relies on a base understanding of its programming language and framework, such as TypeScript and React, or Kotlin and Ktor, or C# and Unity.
And while it's ideal for every new teammate to have a deep understanding of your tech stack, the reality is that sometimes, your teammate is new to your stack, but needs to ramp quickly regardless.
To make life easier for your teammate, establish a design pattern in your codebase.
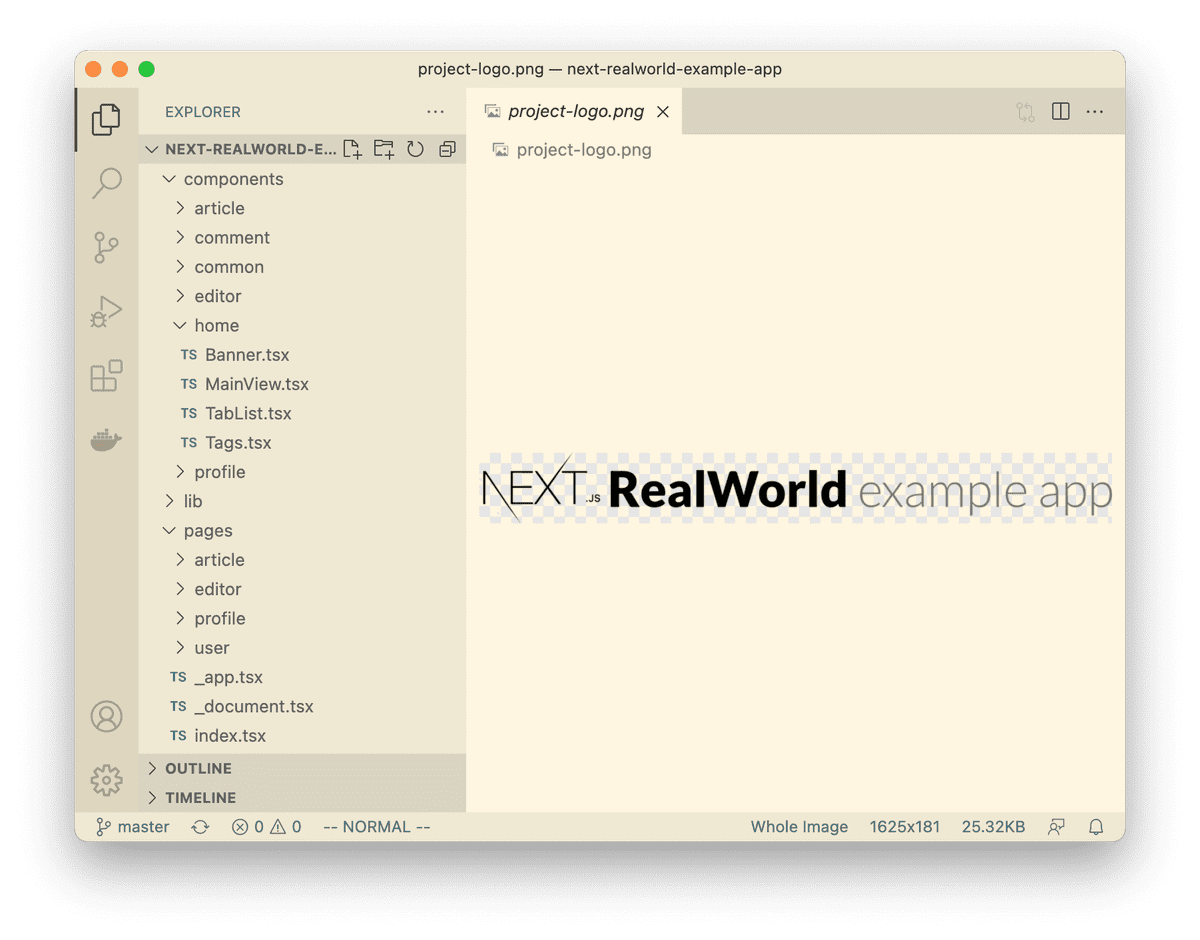
In a frontend codebase such as a Next.js application, that might mean reasoning about UI as a bunch of components/, situated in pages/:
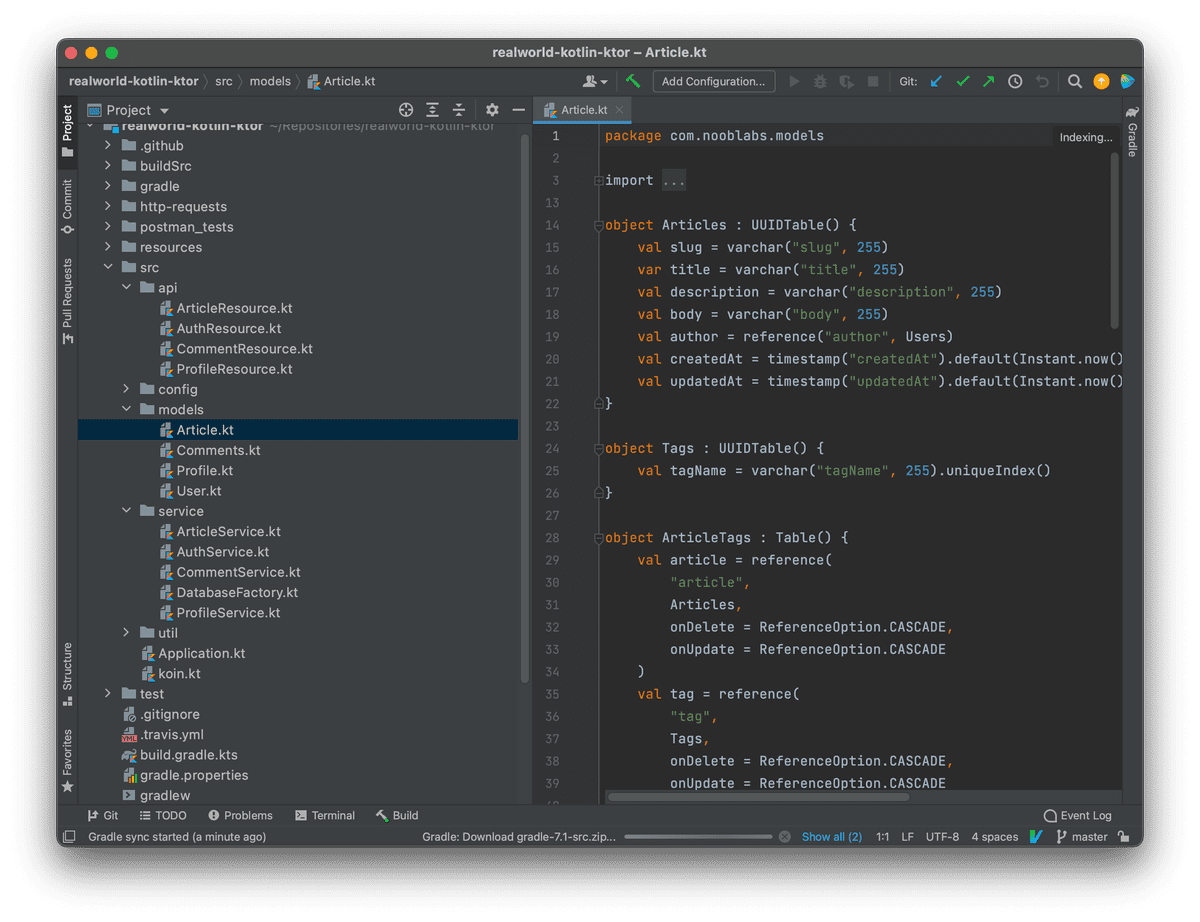
In an API codebase such as a Kotlin backend, that might mean splitting code into api/ resources, models/, and services/:
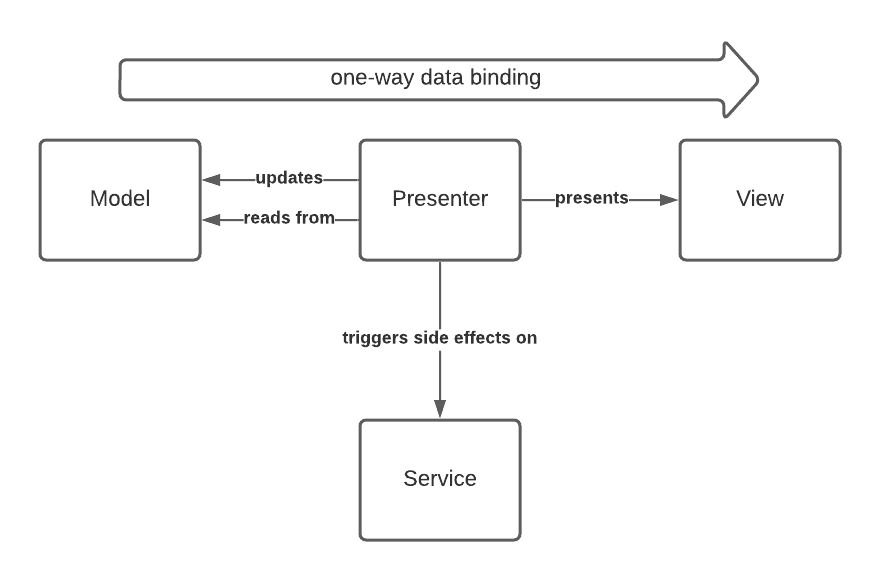
And in a Unity game, that might mean splitting code into data Models/ and Presenters/ that present the underlying data:
And once again, asking your teammate to intuit these design patterns through diagramming:
Why does this work? Because it chunks one's understanding of a codebase into a visual, mental model.
Much like the systemic big picture discussed previously, a well-designed abstraction enables your teammate to be dangerous – without needing to be a tech stack expert.
Instead, they can lean on your abstractions in order to build features.
Want to build a new page in our frontend, or new ETL pipeline, or new gameplay system? Just follow the paradigm, create a page/-component/-util/-what-have-you, and off you go!
More conventions leads to easier onboarding, which leads to faster feature development.
3. Pair programming, but you drive.
Documentation is the most scalable form of teaching. (Heck, this blog post is a testament to that fact.)
But as I've gained more work experience, I realize that documentation is also source code; it takes effort to maintain.
Worse yet, outdated documentation can even be counterproductive when it points your teammate in the wrong direction.
Instead, I prefer to do something that doesn't "scale", but is far more effective for onboarding: pair programming.
Here's what I suggest:
- Identify a work ticket in your backlog that is appropriate for your new teammate's experience and seniority.
- Assign the ticket to them.
- Offer to pair program on the ticket together, but let them drive while you guide them along.
I can't stress this point enough.
Let your teammate do the talking. Nudge them in the right direction only if they veer off course, but don't completely give away the answer.
Doing so exercises your teammate's ability (not yours), and provides feedback.
And to reinforce key concepts, quiz your teammate's understanding of the big picture architecture and design pattern discussed in previous sections, to ensure that they have a firm understanding of their tools.
Then, once they complete their first ticket, you can start assigning further tickets that ramp up in complexity.
Although slow, this builds a deep understanding of your codebase's workflow. You aren't simply doing the work for them; rather, you're molding their understanding through guidance.
Be a host, and treat your new teammate as your codebase's guest.
Takeaways
In summary, onboard a new teammate by following these steps:
- Have them draw the big picture.
- Establish a design pattern. Create abstractions that enable your teammate to see the forest for the trees, and that lower the barrier to entry.
- Pair program on a feature. But let them drive, and provide feedback to guide them along the right path.
Has a new teammate joined your team recently? What's been your experience with onboarding new teammates?
Let me know what you think in the comments below. 👇