Learn frontend in 2022
This post got lots of upvotes on Reddit. You can see the Reddit thread here.
So you want to learn frontend development.
And maybe you find yourself in one of these shoes:
The early career engineer. You're early in your coding career. Maybe you'd like to get your first job. Or maybe you already have a job, and you need to ramp up fast.
The seasoned backend architect. Maybe you're a seasoned professional with backend systems, and you want to dip your toes into the frontend world.
The engineering leader. Or maybe you're an engineering leader, and you want to uplevel your staff so that anyone can pitch in on your organization's frontend projects when the need arises.
But... there's only 1 problem.
It's 2022, and the frontend world is overwhelming as ever 😓:
What do you focus on?
Do you start with React? Or learn JavaScript first?
The dream is to feel confident about your understanding of the concepts. To ramp up slowly, so that you have a firm grasp of your skills when you are ready to code entire applications from start to finish.
So if you knew exactly what to learn, how to learn it, and how to apply what you're learning, you'd be set!
But... how?
What you need is a roadmap (but an unscary one!). And someone to hold your hand through the process of becoming a skilled frontend developer.
So in the rest of this blog post, you'll learn a senior engineer's advice for getting started in frontend development, what all the buzzwords mean, and how to build a strong intuition for the modern frontend stack.
Let's get started.
🤔 But why should I listen to you anyway? 🤔I've been developing frontend JavaScript applications since the jQuery and Backbone.js days (2013), seen the evolution of MVC frameworks such as Ember.js, and have continued working all the way to today's modern React and TypeScript stacks.
And I have significant professional experience, having worked as a full-stack engineer across many businesses (Wonder, Segment.io, Jet.com, Zynga, to name a few). I've mentored several people at these companies, and bootstrapped them with just enough frontend skills to be dangerous.
In short: I spent my entire 20's doing this (I'm 29 now!). I know my stuff, and I can teach you what I know.
1. Understand the value of a user feedback loop.
Before we dive into anything, we must understand why we build UIs in the first place.
If you think about it, all web UIs serve one of many purposes. Here's a non-exhaustive list:
- Visualization. They visualize data to make it more accessible. Examples: Google Analytics, Kubernetes Lens.
- Friendlier data manipulation. They enable non-programmers to manipulate data through visual interfaces, so you don't need to be a coding or command-line wizard to get work done. Examples: Kube Forwarder, no-code tools.
- Online storefront. They serve as storefronts for your business, such as landing pages, e-commerce websites, or user onboarding flows. Examples: Amazon, Shopify stores, the landing page for Segment.
- Development portals. They may be portals for managing certain entities. Examples: GitHub repos, App Store applications.
- Education. They might be used to educate. Examples: Udemy, KhanAcademy.
As such, a web UI ultimately serves a user.
Through one of the value props outlined above (or one not mentioned), you are making a user's life easier, less painful, and more delightful. And it's easy to forget that when you're stuck in the coding weeds.
UI/UX designers go as far as to define user personas – portraits and descriptions of an ideal (or actual) user of their UI – to remember who they're serving.So why should you care?
Because you will not get better as a frontend developer until you see people using your work.
Doing so is often incredibly insightful. You notice that your micro-decisions have a huge impact:
- Does your UI have no loading icons? Users get confused when the internet is down.
- Don't have any error handling? When an exception occurs in your code, your UI freezes, and users get angry.
- Did you use
<div>instead of<button>? Turns out one of your users don't have a mouse, and prefers navigating with theTabkey.
When you are starting out, the user might only be yourself. But you should get into the habit of thinking user-first.
Thus, for any project that you work on, you should be able to identify 3 things:
- User. Who is the user?
- Value prop. How am I making the user's life easier, less painful, and more delightful?
- Feedback. How am I getting feedback from the user, so that I can better serve their needs?
2. Build a mental model of how a browser works.
You are reading this blog post because you want to become a master of browser technology. So let's do exactly that.
Open up your favorite text editor. If you're just starting out, Notepad++ for Windows or Sublime Text for Mac will do.
Create a file called index.html, and plop in the following:
<!DOCTYPE html>
<html>
<head>
<style>
#app {
font-size: 36px;
color: tomato;
}
</style>
</head>
<body>
<div id="app"></div>
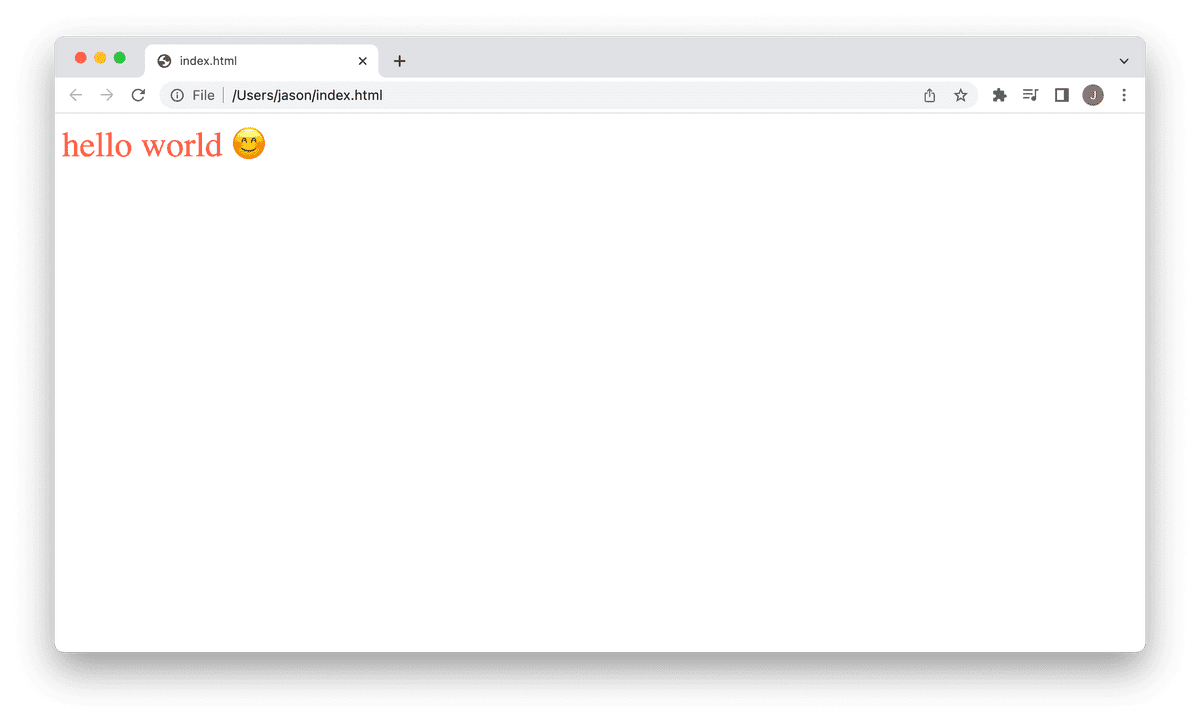
<script>document.getElementById('app').innerText = 'hello world 😊'</script>
</body>
</html>
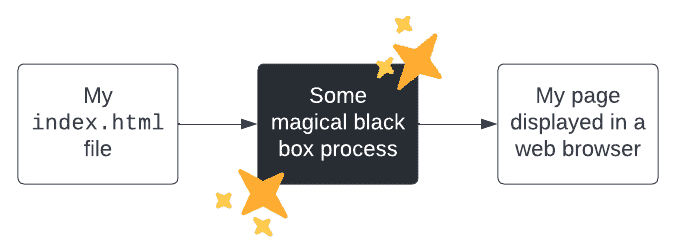
Open that file in your web browser. (You can typically double click on the file's icon.) Then observe what just happened:
- As a user, you just opened a file (a webpage) in a web browser.
- Your web browser processed the file.
- And finally, your web browser displayed the file in its browser window.
From what you've observed, you can start to form a mental model – an idea of how a browser works – through your experience and interactions:
And you can start to chip away at that model by asking the right questions, and doing your research on Google and Wikipedia.
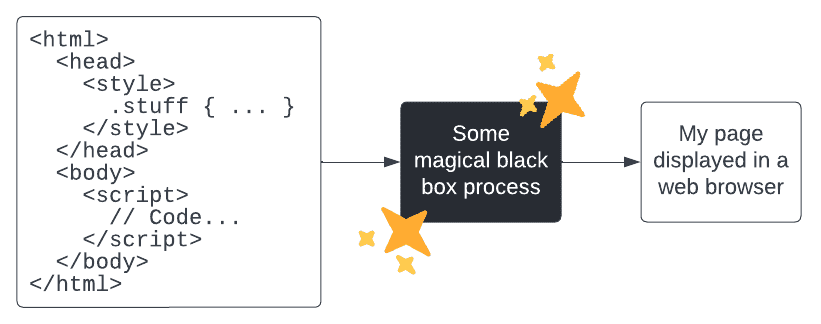
For instance, what programming language is that index.html file written in anyway? That leads you to HTML, CSS, and JavaScript (links open in new tabs), which inform your mental model even further:
You might ask,
How does the browser know that the contents within <style> tags are meant to be applied?
Or,
How does the browser know that the contents within <script> tags are meant to be executed?
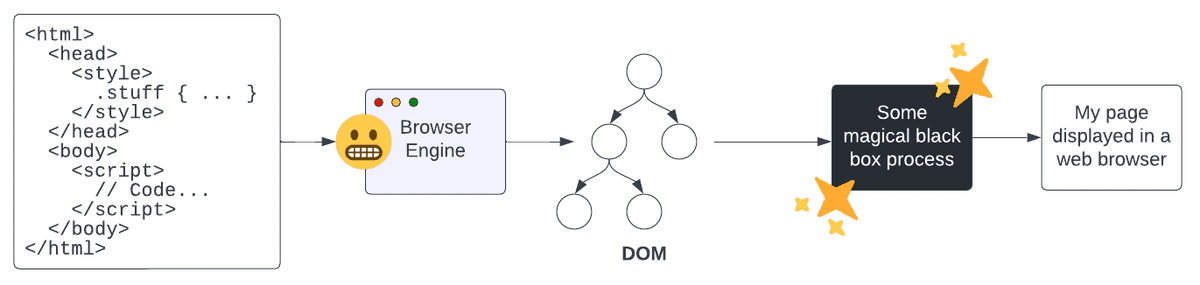
Those 2 innocent questions lead you to the Document Object Model and browser engines:
So on and so forth. Try imagining how your mental model changes when you ask the following questions:
- What's actually executing my JavaScript? (Hint: a JavaScript engine.)
- How do I make a number go up when I click on a button? (Hint: event handling and the event loop.)
- How do I load data from a server? (Hint: Ajax, and its modern variant
fetch().)
Get used to asking questions about how things work, and trying things out in your browser.
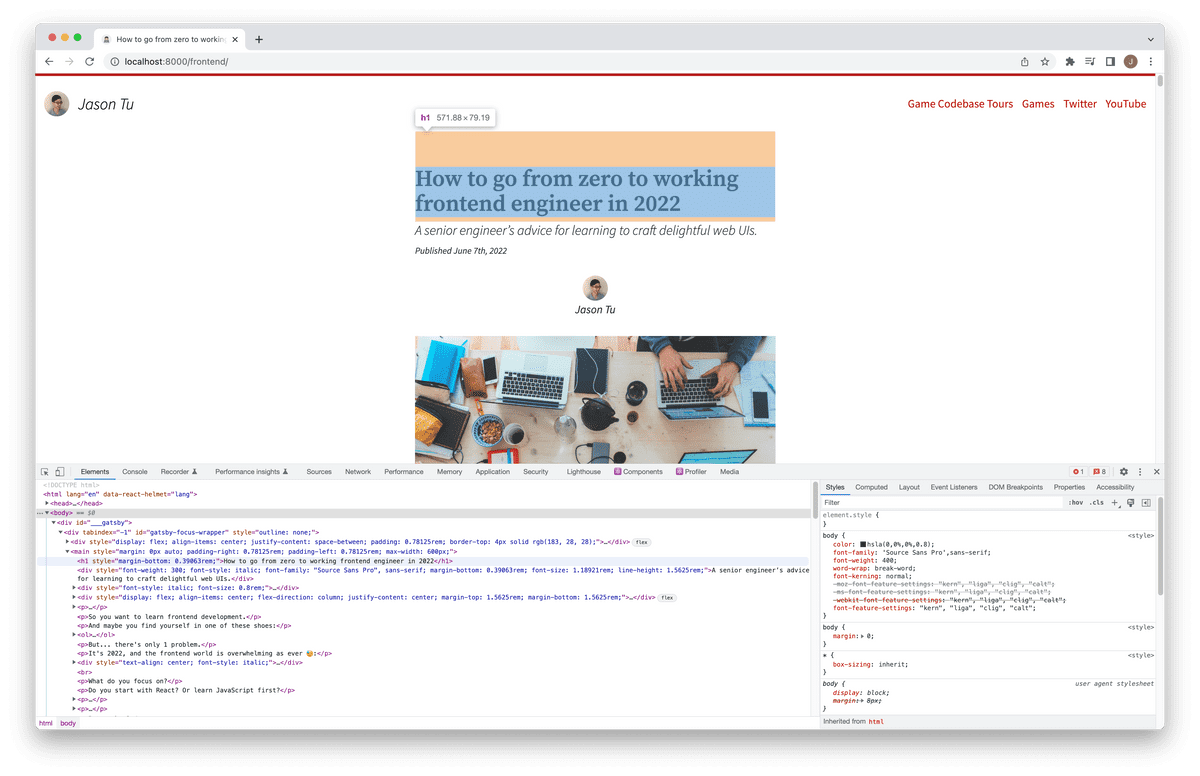
Speaking of which, get comfortable with the Chrome inspector. (If you're using Chrome on a Mac, you can open it with Command-Option-J.) You'll be using it a lot:
Why does this matter? Because you need to have a firm grasp of how browsers work before you dive into frameworks and abstractions.
Otherwise, you may be able to twiddle a few lines of React in a foreign codebase, but you won't have a true understanding of what's going on. You won't be able to architect and build UI applications from scratch, which will be expected of you in a professional setting.
However, with a firm grasp of the basics, you'll have a stronger intuition for what frameworks are doing under the hood.
Which gives you the foundation for understanding...
3. Understand the significance of React.
The big problem with the above index.html is that it gets messy fast.
Imagine building a very complex UI, such as LinkedIn's web client.
You'll need ways of keeping your code modular and flexible as your codebase, product, and development team grow in complexity.
Luckily, you don't have to start from scratch. If there's a single defining moment from the past decade of frontend evolution, it would be the creation of React.
The core idea behind React is this.
Instead of manually updating the DOM with JavaScript (an imperative style of programming):
<!DOCTYPE html>
<html>
<head>
<style>
#app {
font-size: 36px;
color: tomato;
}
</style>
</head>
<body>
<div id="app"></div>
<script>document.getElementById('app').innerText = 'hello world 😊'</script>
</body>
</html>
You let the React engine figure that out (a declarative style of programming):
<!DOCTYPE html>
<html>
<body>
<div id="app"></div>
<script>
function App() {
return <span style={{ fontSize: 36, color: 'tomato' }}>hello world 😊</span>
}
ReactDOM.render(<App />, document.getElementById('app'))
</script>
</body>
</html>
All you need worry about is how the UI looks and feels, and declare what gets displayed to the user.
This has enormous implications. Suddenly, you can start to construct applications in a modular, lego-brick fashion.
Think of something like a list of chat messages, like in Discord. You can express that UI by composing components together:
const ChatMessage = props => (
<li>
<ProfilePicture profile={props.profile} />
<Nickname profile={props.profile} />
<Timestamp />
<ChatMessage message={props.message} />
</li>
)
const ChatMessages = props => (
<ul>
{props.messages.map(message => (
<ChatMessage key={message.id} profile={props.profile} message={message} />
))}
</ul>
)
And the best part? React automatically keeps the DOM updated when the state in your application changes. (Hence, the word react.) Any messy DOM manipulation is nowhere to be seen.
Note that description of React glosses over a lot: for instance, React has special syntax that requires a JSX compiler. I just wanted to impart the general idea.So why should you care? In a word: reusability.
Because your code is now modular and shareable, it becomes easy to share UI components with teammates. You can even share components with the global developer community through JavaScript's package manager, npm.
This gave rise to many shared component libraries, so that you don't need to build the same components over and over for each new application.
See Material UI, Ant Design, and others.Companies with significant frontend expertise within their staff may even build a design system: a set of components combined with a set of design values (colors, sizings, fonts, spacings, etc.) that together define a cohesive look and feel for a company's applications.
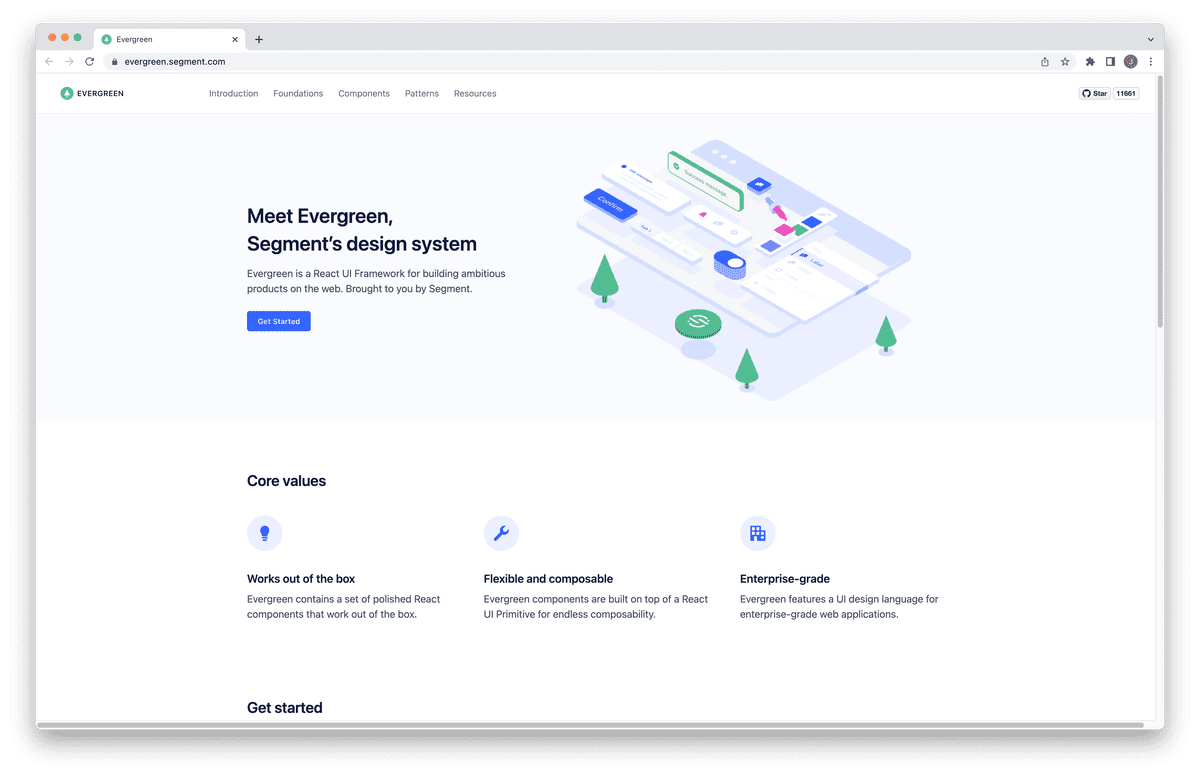
A notable example would be Segment's Evergreen (one of my past employers).So that's basically where we stand today. We stand on the shoulders of giants so that we can build faster, and deliver value to our users sooner.
But how do you get started in all this? Where can you get your feet wet?
This leads us to...
4. Learn by building a project from scratch.
In my near-decade of full-stack development work, I learned the most in one of my early jobs, when I was tasked with building 3 entire web applications from scratch:
As such, if you want to get better, you should try to find a similar ground-up learning opportunity:
If you're looking for your first job, come up with a small app idea that solves a personal pain point. Some ideas might be a Pomodoro tracker, or a simple food or exercise logger.
The pain point doesn't need to be original; it only needs to be something you've experienced.
If you already have a job, identify frontend projects at work that could use your help, and see if you can pitch in.
Building a project from conception to launch is critical. The best (and only) way to learn is by doing, and the only way to expose yourself to the full breadth of a frontend engineer's problems is to build from scratch.
At the same time, you should ensure that you've touched upon the following subjects:
- Learn HTML. Know all the standard elements: forms, tables, buttons.
- Learn CSS. Yes, long-time frontend developers know this stuff cold, and don't need to google that often.
- Learn the Chrome inspector. Get familiar with inspecting elements to debug their properties. Understand the CSS cascade and CSS box model.
- Learn Flexbox. You will need this for layout, and you should know the syntax cold.
- Learn JavaScript basics. Be able to describe what a closure is, and how it works.
- Learn about the DOM API in JavaScript. You won't be manipulating the DOM that much in this age of React, but it's good to be familiar.
- Learn about event handling in JavaScript, as well as the JavaScript event loop programming model.
- Learn about Promises, and how they help you wrangle callback hell and asynchronous behaviorj. Learn how Promises work with
async/await. - Learn about Ajax and the new
fetch()API. This is how you load data from a server into your browser.
From there, you can start to branch out depending on the specific problem that you're facing:
If you have the motivation, and invest in your skill growth every single day, you'll find that you can level up big time in the course of a year. And you'll also be trusted to take on bigger projects at work independently.
Conclusion
If you've made it this far, I hope this whirlwind tour has given you a solid starting point for your frontend journey!
To recap what we've learned:
- Understand the value of a user feedback loop. A web UI is only useful insofar as it provides value to a user.
- Build a mental model of how a browser works. Learn how browsers work with the Chrome inspector, and by examining how websites work.
- Understand the significance of React. Understand how React abstracts away the imperative browser DOM with a declarative programming model.
- Learn by building a project from scratch. The only way to learn frontend deeply is by building an app from scratch.
Nearly everyone uses a web browser to learn, share, and communicate on a daily basis. And someone has to build all the web experiences that keep people glued to their computer screens.
Now that person is you. So get out there, and start building! 🙂
Are you looking to get into frontend development this year?
Which of these 4 tips will you try first?
Please feel free to tell us your plans in the section below 👇